Agregar listas de publicaciones y cuadrículas a su sitio no podría ser más fácil que con el complemento WP Show Posts. Dispatch usa la versión gratuita para mostrar publicaciones en la página principal y en las barras laterales. Por supuesto, con un poco de tratamiento Flint Skin CSS.
Dirígete a Panel de control > Mostrar publicaciones de WP > Todas las listas. Dentro hay seis listas:
- Alinear
- Estándar
- barra lateral
- Encabezamiento
- Simple
- Barra lateral sencilla
Cada uno de ellos tiene configuraciones muy particulares requeridas para coincidir con el contenido de demostración que ve aquí. Cambiar esa configuración puede afectar la forma en que se muestra la publicación, y no necesariamente para mejor. Por lo tanto, trabaje en un duplicado o tome nota antes de cambiar.
Nota: el nombre de la Lista no tiene relevancia para los diferentes estilos mostrados.
Información general (e importante)
Antes de entrar en detalles, cubramos información básica y muy importante.
Ajustes avanzados
A los efectos del contenido de demostración, un par de Listas utilizan Configuración avanzada. En primer lugar, la lista estándar utiliza el orden ascendente (predeterminado: descendente). En segundo lugar, la Lista simple usa Offset, por lo que omite las primeras 4 publicaciones. Es posible que desee restablecerlos a su configuración predeterminada si no tiene la intención de reemplazarlos.
Duplicación de la lista de publicaciones de WP Show
Así que tenemos cuatro listas y queremos hacer una nueva lista estándar con una categoría diferente. La forma más fácil es usar uno de los complementos de publicación duplicada en el repositorio de WordPress. sencillo oye. Y funciona para todos los tipos de publicaciones, incluidos GP Elements. Impresionante. Nota: Al hacer un duplicado, generalmente se le dan dos opciones. Clon y Nuevo Borrador. Aconsejo usar el Nuevo borrador ya que algunas personas han informado problemas al usar Clonar.
Lista: Estándar
Esta es la lista estándar de WP Show Post que tiene el mismo estilo personalizado aplicado al Blog de GP:


por Michael Lanza
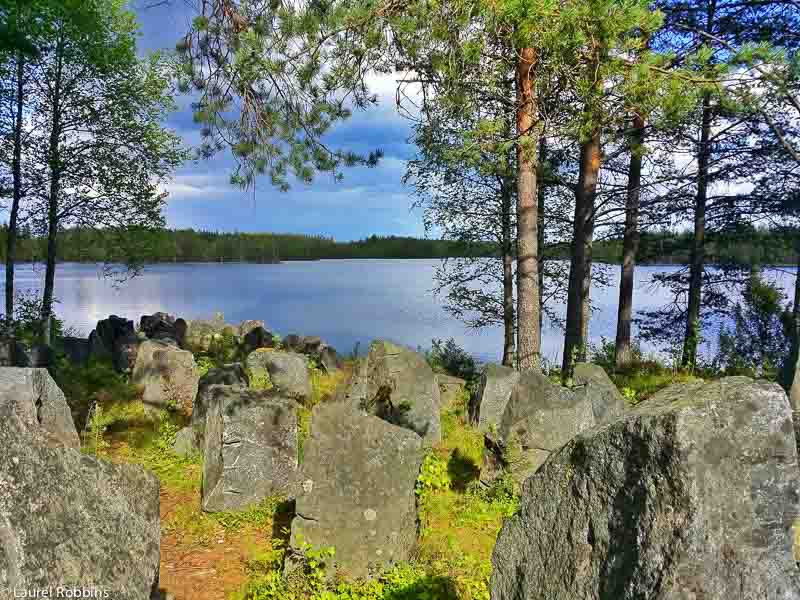
Caminamos a lo largo de la cresta de gigantescas dunas de arena, tan estrechas como la punta de un techo, viendo caer la arena en cascada a ambos lados bajo nuestras botas y escuchándola «cantar» con chirridos y estruendos. Las ratas canguro del tamaño de un ratón deambulan por las dunas, saltando metro y medio en el aire. Por la noche, las estrellas fugaces forman un arco como flechas llameantes a través de un cielo completamente negro.

por Michael Lanza
Estoy parado en una cima rocosa en medio de las ruinas de un castillo construido por los moros durante su dominio de siete siglos sobre la mayor parte de España. Parece un buen lugar para cavar. Más allá de estas paredes rotas, el suelo se hunde cientos de pies sobre acantilados y laderas de matorrales desérticos espinosos, en su mayoría sin árboles, de doble diamante negro. Hoy, sin embargo, no habrá una lluvia de flechas de los merodeadores atacantes, solo yo y mi guía, José Miguel García, caminando a través de un mar de escarpadas montañas de piedra caliza. A unos 3000 pies debajo de nosotros, los pueblos de terracota blanqueada que salpican el fondo del valle prometen un festín de tapas y vino local después de la caminata.

por Michael Lanza
La tierra está en llamas.
En realidad, la tierra parece estar ardiendo sin llama, alimentada por algún horno persistente justo debajo de la superficie. Lo cual es esencialmente cierto.
El vapor de las aguas termales y otras características geotérmicas se emite desde muchos puntos desde aquí hasta el horizonte. Las ollas de barro burbujean y eructan, y el color de la actividad volcánica está en todas partes: derrames de latas de pintura de ocre, rosa, oro, ciruela, marrón, óxido y miel sobre un fondo de piedra pómez púrpura y musgo de cal eléctrica. Un flujo de lava viejo y endurecido se derrama por la ladera de una montaña en un choque de trenes revueltos de riolita negra afilada como una navaja. Picos yermos extienden crestas como los brazos de estrellas de mar. Los arroyos parloteantes llevan la escorrentía de los campos de nieve de julio esparcidos por las tierras altas. Las nubes corren en estampida sobre nuestras cabezas, reorganizando constantemente la luz del sol moteada que salpica el paisaje.
Así es como se muestra la lista dentro del área de contenido simplemente agregando el código abreviado de WP Show Post. Aquí siguen los cambios de estilo básicos que se han realizado.
Envoltura de contenido (solo WPSP)
Usando un elemento de enlace personalizado, el contenido del artículo de la publicación ahora está envuelto dentro de un contenedor DIV. Este contenedor lleva una clase de wpsp-content-wrap para peinar Esta envoltura está presente en todas las publicaciones de WP Show que se envían dentro de Dispatch.
Foto principal
La imagen destacada tiene una altura fija para que coincida con el diseño. Esto se logra usando este CSS:
.generate-columns-container article .inside-article img, .wp-show-posts-image img {
height: 180px;
width: 100%;
-o-object-fit: cover !important;
object-fit: cover !important;
}
Puede editar la propiedad de altura para adaptarla o eliminar el CSS por completo si desea utilizar sus propios tamaños.
Meta sobre el título
Esto se logra utilizando un cuadro flexible en el encabezado de entrada. De nuevo, esto se aplica al blog de GP:
.generate-columns-container article .entry-header, .wp-show-posts-entry-header {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
}
Título de entrada forzado a 2 líneas
El título de la entrada siempre muestra un mínimo y un máximo de 2 líneas. Esto mantiene la alineación transversal de las filas. De nuevo, esto se aplica al Blog de GP. Él ex unidad se utiliza para definir el número de líneas visibles. Las líneas se establecen definiendo el line-height y estableciendo el height a tantos múltiplos como líneas requieras. por ejemplo, subir la altura a 7.5ex creará tres líneas.
.generate-columns-container article .entry-header .entry-title, .wp-show-posts article .wp-show-posts-entry-title {
line-height: 2.5ex;
height: 5ex;
overflow: hidden;
text-overflow: ellipsis;
}
Lista: Alinear
Diseñado para una lista de una sola columna, muestra el contenido de la imagen a la izquierda y el contenido a la derecha. Esto es sutilmente diferente a simplemente cambiar el tamaño de la imagen en la configuración de la lista WP Show Posts y alinearla a la izquierda. Gracias al ajuste de contenido que agregamos (arriba), el contenido nunca se envolverá alrededor de la imagen. En el móvil simplemente se acumula.
Para agregar una de estas publicaciones, se requiere un poco de marcado. Y se hace así:
<div class="wpsp-align">shortcode_goes_here</div>
por Michael Lanza
Unas pocas horas después del primer día de nuestra caminata, llegamos a una curva en el sendero a una vista que nos detuvo en seco: un par de monolitos de piedra rascacielos que se elevan miles de pies por encima de las copas de los árboles. Silueteados por el sol que forma un arco hacia el oeste, los picos parecían un par de El Capitans de pie hombro con hombro. Un poco más tarde, apareció una de las cascadas más altas de las Montañas Rocosas: Helmet Falls, con una caída de 352 m (1,154 pies) sobre un acantilado.
Después de eso, el paisaje De Verdad se puso bueno

por Michael Lanza
Todos amamos la majestuosidad de las montañas. Pero la geología vívidamente coloreada, a veces extraña, a veces incomprensible del país del cañón del suroeste nos encanta e inspira de maneras que las palabras solo pueden comenzar a describir. Y aunque encontrará caminatas de un día muy dignas e incluso atractivos para la vista en la carretera en parques clásicos como el Gran Cañón, Zion y Canyonlands, realmente tiene que ponerse una mochila y profundizar más en esos parques, y otras gemas del país del cañón que quizás no conozca. saber mucho acerca de, para tener una idea completa de la escala, los detalles y los misterios ocultos de estos paisajes místicos.
Listas: barra lateral
En la barra lateral derecha puede ver la lista de la barra lateral. Esta lista se establece en 1 columna y solo muestra la imagen destacada, el título y la categoría. Esto está diseñado para Widgets, una columna estrecha o como parte de una cuadrícula (como en nuestra próxima Lista).
Para agregar este estilo, el widget requiere una clase CSS de:
wpsp-cardDispatch viene con el complemento Widget Classes instalado. Esto proporciona esta función.
Lista: Encabezado
La lista de encabezados, como se ve en la página principal, requiere una lista que contenga solo 5 publicaciones. Y puede acomodar la mayoría de los elementos de contenido. Que solo se muestran en el poste principal grande.
Para agregar este estilo, el elemento de encabezado requiere las siguientes clases de elementos:
wpsp-grid wpsp-cardLista: Sencillo
Esta es la salida usando el wpsp-card insertado en un DIV contenedor así:
<div class="wpsp-card">shortcode goes here</dib>Lista: barra lateral simple
No hay nada especial aquí, solo se genera una lista usando un widget en la barra lateral.